In the following post I will be showing how I had created various REST operations on SharePoint list by using SharePoint hosted addins.
Post covers following rest operations in SharePoint App web:
- Read lists
- Read list Items
- Read list Items using paging
- Read list Fields
- Create list
- Create list Item
- Update list Item
- Delete list
- Delete list Item
- Create new list and new list item
- Add list field
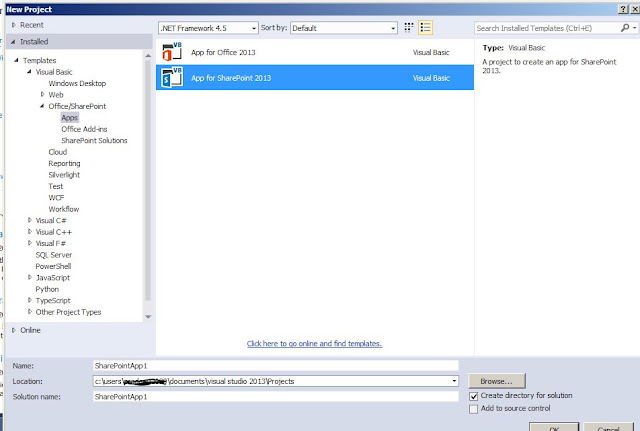
Using Visual Studio, I had created new project then select the App for SharePoint 2013 as template.
In the next window, In the hosting type I had selected SharePoint Hosted App.
After the project is created, Project structure looks like below. There are several parts in the projects such as Pages, Scripts, List Instance, Images.
I had created list called 'TestData' that would contain player information,
In the Pages section I had added CRUD.aspx. It is the main page for the application.
In the Scripts folder I had various javascript files such as app.js, crud.js, ListManager.js, ListItemManager.js.
CRUD.aspx - The file contains DIV that would display the results of various operations and also there are various buttons for CRUD operations for performming respective task. The references for below js libraries are added in PlaceHolderAdditionalPageHead section.
CRUD.js - The file contains logic for REST CRUD operations.
ListManager.js - The file contains logic to fetch or create list.
ListItemManager.js - The file contains logic for updating, creating list item.
App.js - The files contains logic to log and display the error to div. CRUD.aspx
Creating SharePoint List 'TestData'
Right on project and then add new item to create a new list.
I had created new columns to the 'TestData' list and added sample data. Below is element.xml file for SharePoint list.
In CRUD.aspx I had added several button controls for various REST operations and also DIV to display the result of button click operation.
In CRUD.js I am creating/using namespace 'JSREST' as not to pollute the global namespace.When the page is fully loaded I am attaching button click event handlers and calling respective function.
Reading SharePoint lists using REST in SharePoint Hosted Apps:
On read button click, readlists() function is executed.
CRUD.js
ListManager.js
Result:
Reading SharePoint list items using REST in SharePoint Hosted Apps:
On read list items button click _readListItems function is executed in CRUD.js
ListItemManager.js
Result:
Read list item paged:
On Read items paged button click _readListItemsPaged() function will be invoked.
Result:
1st result page
2nd result page
Read all list fields:
_readListFields() is executed when I had clicked on Read list fields button control.
CRUD.js
ListManager.js
Result:

Create SharePoint list:
On Create List button click, _createList() function is executed in crud.js
crud.js
ListManager.js
Result:
Create List Item:
_createListItem will be executed on Create List Item button click
Result:
Update SharePoint List Item:
_updateListItem() is called when update List Item is clicked
crud.js
ListItemManager.js
Result:
Delete SharePoint List
_deleteList() is executed when delete list is clicked.
Result
Delete SharePoint list item
_deleteListItem is executed when delete list item is clicked
crud.js
listItemManager.js
Result:
Create List with item:
_createListwithNewItem() is executed when create list with item is executed.
crud.js
ListManager.js
ListItemManager.js
Result
Add SharePoint List Field
_addListField is executed when Add field is clicked.
crud.js
listManager.js
Result
App.js
Complete Source Code: Link